【Android开发】消息提示框与对话框-使用AlertDialog创建对话框
本文共 5444 字,大约阅读时间需要 18 分钟。
AlertDialog类的功能十分强大,它不仅可以生成带按钮的提示对话框,还可以生成带列表的列表对话框,概括起来有一下4种:
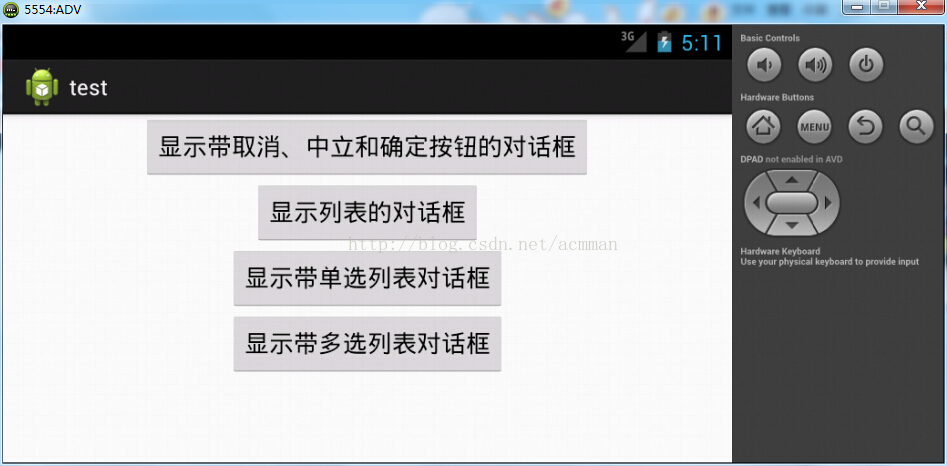
1.带确定、中立和取消等N个按钮的提示对话框,其中的按钮个数不是固定的,可以根据需要添加。例如,不需要中立按钮,则可以只生成带有确定和取消按钮的对话框,也可以是只需有一个按钮的对话框。 2.带列表的列表对话框 3.带多个单选列表项和N个按钮的列表对话框 4.带多个多选列表项和N个按钮的列表对话框 在使用AlertDialog类生成对话框时,常用的方法如下所示: setTitle :为对话框设置标题 setIcon :为对话框设置图标 setMessage:为对话框设置内容 setButton:用于为提示对话框添加按钮,可以是取消按钮、中立按钮和确定按钮。需要通过为其指定int类型的whichButton参数实现,其参数可以是DialogInterface.BUTTON_POSITIVE(确定按钮)、BUTTON_NEGATIVE(取消按钮)或者BUTTON_NEUTRAL(中立按钮)。 通常情况下,使用AlertDialog类只能生成带N个按钮的提示对话框,要生成另外3种列表对话框,需要使用AlertDialog.Builder类,AlertDialog.Builder类提供的常用方法如下表: setTitle :为对话框设置标题 setIcon :为对话框设置图标 setMessage:为对话框设置内容 setView : 给对话框设置自定义样式 setItems :设置对话框要显示的一个list,一般用于显示几个命令时 setSingleChoiceItems :用来设置对话框显示一系列的单选框 setMultiChoiceItems :用来设置对话框显示一系列的复选框 setNeutralButton :普通按钮 setPositiveButton :给对话框添加"Yes"按钮 setNegativeButton :对话框添加"No"按钮 create : 创建对话框 show :显示对话框 下面通过一个具体的实例说明如何使用AlertDialog类生成提示对话框和各种列表对话框 res/layout/main.xml:界面为图
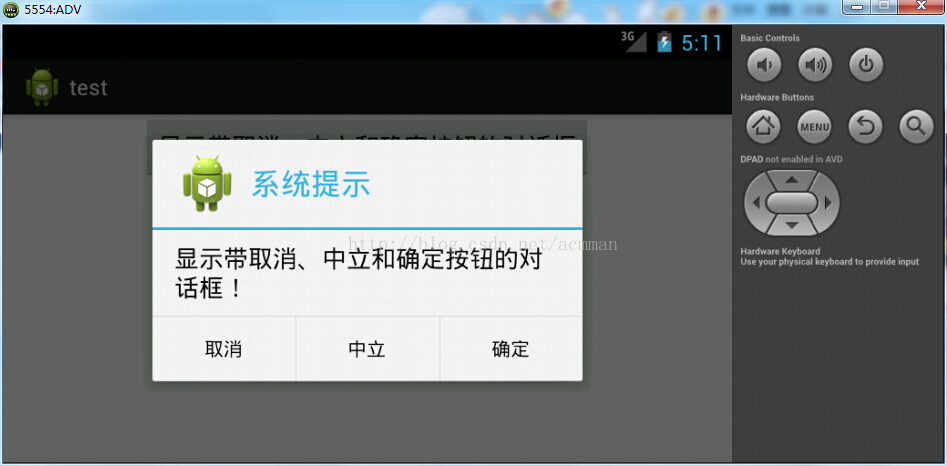
package com.example.test; import android.app.Activity;import android.app.AlertDialog;import android.app.AlertDialog.Builder;import android.content.DialogInterface;import android.content.DialogInterface.OnMultiChoiceClickListener;import android.os.Bundle;import android.view.View;import android.view.View.OnClickListener;import android.widget.Button;import android.widget.Toast; public class MainActivity extends Activity { private boolean[] checkedItems;//记录各个列表项的状态 private String[] items;//各列表项要显示的内容 @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); //显示带取消、中立和确定按钮的对话框 Button button1=(Button)findViewById(R.id.button1); button1.setOnClickListener(new OnClickListener() { @Override public void onClick(View arg0) { AlertDialog alert=new AlertDialog.Builder(MainActivity.this).create(); alert.setIcon(R.drawable.ic_launcher);//设置对话框的图标 alert.setTitle("系统提示");//设置对话框的标题 alert.setMessage("显示带取消、中立和确定按钮的对话框!");//设置对话框显示的内容 //添加“取消”按钮 alert.setButton(DialogInterface.BUTTON_NEGATIVE, "取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog,int which) { Toast.makeText(MainActivity.this, "您单击了取消按钮", Toast.LENGTH_SHORT).show(); } }); //添加“确定”按钮 alert.setButton(DialogInterface.BUTTON_POSITIVE, "确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog,int which) { Toast.makeText(MainActivity.this, "您单击了确定按钮", Toast.LENGTH_SHORT).show(); } }); //添加“中立”按钮 alert.setButton(DialogInterface.BUTTON_NEUTRAL, "中立", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog,int which) { Toast.makeText(MainActivity.this, "您单击了中立按钮", Toast.LENGTH_SHORT).show(); } }); alert.show();//显示对话框 } }); //显示列表的对话框 Button button2=(Button)findViewById(R.id.button2); button2.setOnClickListener(new OnClickListener() { @Override public void onClick(View arg0) { final String[] items=new String[]{"唱歌","跳舞","美术","远足旅行","摄影"}; Builder builder=new AlertDialog.Builder(MainActivity.this); builder.setIcon(R.drawable.in); builder.setTitle("请选择你的爱好:"); //添加列表项 builder.setItems(items, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { Toast.makeText(MainActivity.this, "您选择了"+items[which],Toast.LENGTH_SHORT).show(); } }); builder.create().show();//创建对话框并显示 } }); //显示带单选列表对话框 Button button3=(Button)findViewById(R.id.button3); button3.setOnClickListener(new OnClickListener() { @Override public void onClick(View arg0) { final String[] items=new String[]{"标准","无声","会议","户外","离线"}; Builder builder=new AlertDialog.Builder(MainActivity.this); builder.setIcon(R.drawable.music); builder.setTitle("请选择要使用的情景模式:"); builder.setSingleChoiceItems(items, 0, new DialogInterface.OnClickListener(){ @Override public void onClick(DialogInterface dialog, int which) { Toast.makeText(MainActivity.this, "您选择了"+items[which],Toast.LENGTH_SHORT).show(); } }); builder.setPositiveButton("确定", null); builder.create().show();//创建对话框并显示 } }); //显示带多选列表对话框 Button button4=(Button)findViewById(R.id.button4); button4.setOnClickListener(new OnClickListener() { @Override public void onClick(View arg0) { checkedItems =new boolean[]{false,true,false,true,false};//记录各列表的状态 //各列表项要显示的内容 items=new String[]{"植物大战僵尸","愤怒的小鸟","泡泡龙","开心消消乐","地铁跑酷"}; //显示带单选列表框的对话框 Builder builder=new AlertDialog.Builder(MainActivity.this); builder.setIcon(R.drawable.setting); builder.setTitle("请选择您喜欢的游戏:"); builder.setMultiChoiceItems(items, checkedItems, new OnMultiChoiceClickListener() { @Override public void onClick(DialogInterface dialog, int which, boolean isChecked) { checkedItems[which]=isChecked; } }); //为对话框添加"确定"按钮 builder.setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { String result=""; for (int i = 0; i 效果如图: 点击第一个按钮:  点击第二个按钮:
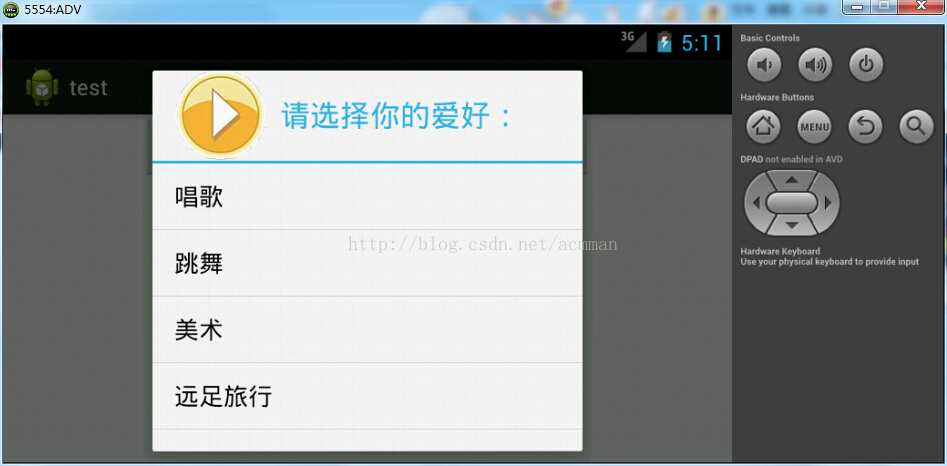
点击第二个按钮:  点击第三个按钮:
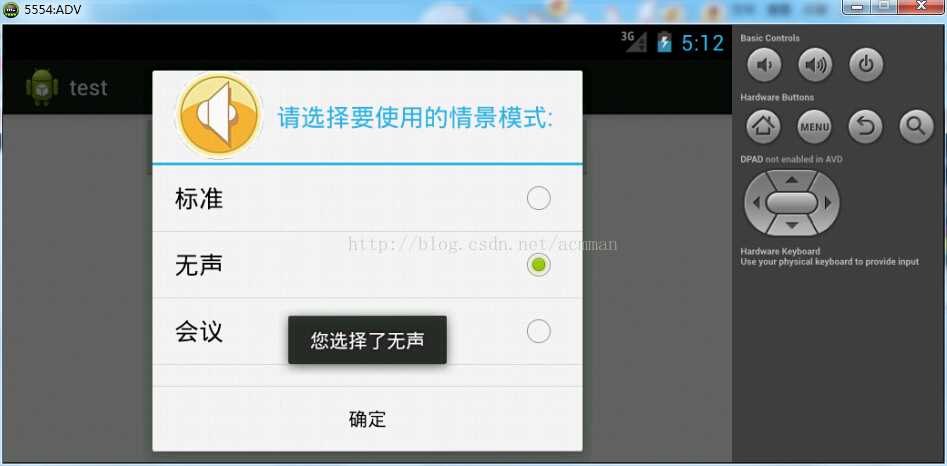
点击第三个按钮: 
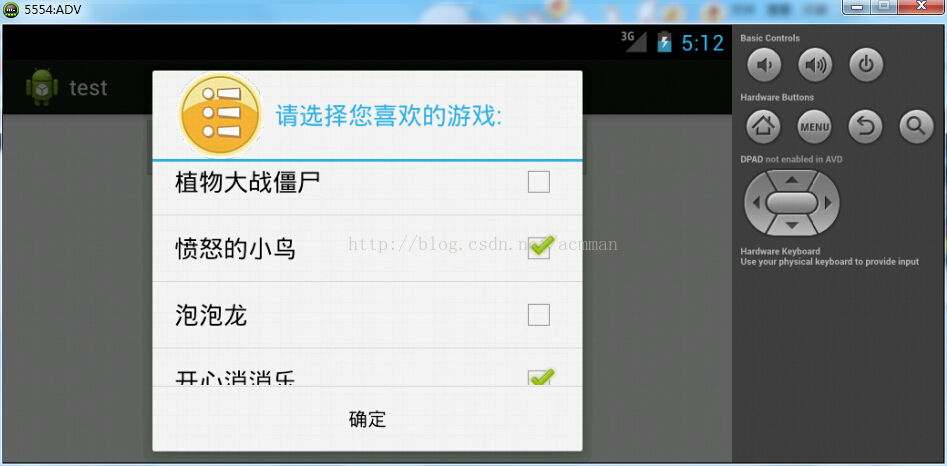
点击第四个按钮:
转载请注明出处:
你可能感兴趣的文章
喇叭发声原理简析
查看>>
redis专题--slow log详解
查看>>
9-0-查找表-查找-第9章-《数据结构》课本源码-严蔚敏吴伟民版
查看>>
thinkphp整合系列之短信验证码、订单通知
查看>>
fsimage 和 edits log
查看>>
遍历json对象---Java
查看>>
Java反编译插件JadClipse
查看>>
从头开始搭建一个Spring boot+RabbitMQ环境
查看>>
bash编程 将一个目录里所有文件存为一个array 并分割为三等分——利用bash array切片...
查看>>
自己动手开发IOC容器
查看>>
hdparm
查看>>
[LeetCode] Best Time to Buy and Sell Stock
查看>>
jQuery学习之开篇
查看>>
jQuery上传插件Uploadify使用详解
查看>>
《Flask Web开发——基于Python的Web应用开发实践》一字一句上机实践(上)
查看>>
css3-2 CSS3选择器和文本字体样式
查看>>
C++11学习
查看>>
【java】java工具类StringUtils,org.apache.commons.lang3.StringUtils
查看>>
WPF太阳、地球、月球运动轨迹模拟
查看>>
Getting Started with Scala
查看>>